What's this damn thing? It's a brief popup note attached to a word or phrase that defines, elaborates, or comments on the word or phrase. It was Stolen From Chuck aka nitecruzr. (Go back and hover your cursor over the underlined text!)
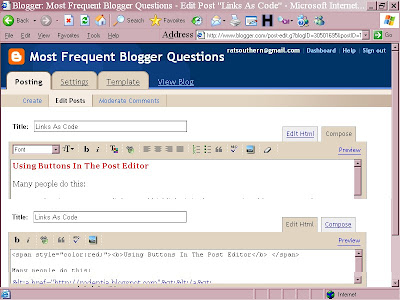
Code it like this:
What's this damn thing? It's a brief popup note attached to a word or phrase that defines, elaborates, or comments on the word or phrase. It was <a title="WHO SAID HE STOLE IT FROMOr like this:
SOMEONE ELSE!"><u>Stolen From Chuck aka nitecruzr</u></a>. (Go back
and hover your cursor over the underlined text!)
<a title="Your mother should know; she doesn't like hovering!"><b>Hover for Free Sex!</b></a>to produce:
Hover for Free Sex!
(Like I said, this idea stolen from that clever thief Chuck at The Real Blogger Status, but I elaborated.)