| Make Your Own |
|---|
Placing direct information and a photo into the sidebar to replace the Blogger "About Me" Profile OR because you want more or different info/pictures in your profile! You may desire to put hyperlinks or other items there which you cannot place in the official Profile. For different reasons, some people even want to be able to have a different Profile on different blogs on the same account. This is a workaround to achieve that goal. By placing the code for an image and your own personal info directly into the sidebar or page element, AND by suppressing the Blogger Profile, you can work around the problem. You'd have to eliminate the Blogger Profile entirely (mark it as NOT to be shared, either in Edit Profile or in the Profile page element). [Remember, these profile substitutes will only appear on your blog while the original official Profile will still be what's available to persons where you leave comments on other blogs!] |
[More below, with screenshot...]
First thing is to find a photo. My Blogger Profile pic is 88x68 pixels, but of course that's only how it shows in the sidebar. The photo size I submitted was 320x240 pixels. I don't currently know how much larger you can go, but I've seen some that were very large in other Profiles. Obviously, what we'll need in the sidebar is one of those pics such as Blogger pics turn out that are shown larger when clicked on.
For the test photo I use further down the page, I started with a medium photo in a photo program where I could copy it and resize the copy. Thus I had a thumbnail and a larger pic, as so many of us are used to.
My thumbnail here is larger (123x92)than the profile photo I actually use, but it fits in the sidebar, and that was my only goal. So I took the two photos and fitted them into the formula as below.
Once the images are hosted online, you can copy the code and place it in the sidebar, probably looking something like this:
<a href="PhotoUrl"> <img src="smallPhotoUrl" />
</a>
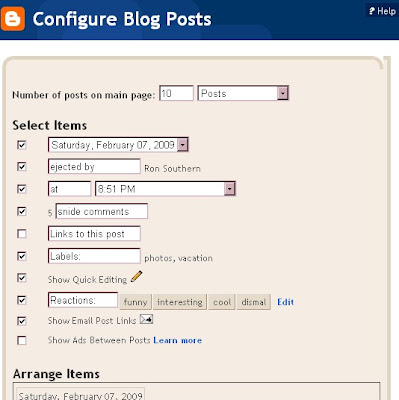
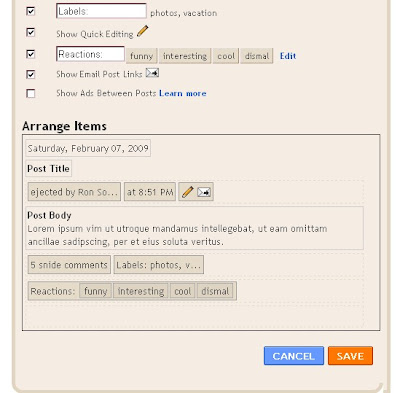
| Below is the actual code for the fabricated Profile I made up in a practice blog (shown further down the page). The code should be entered in an html/javascript page element in New Blogger or in the sidebar section of the template if you are still using a Classic template. |
<center><a href="http://4.bp.blogspot.com/_AVxLoZ0mR_0/Rc6Xl8IUJzI/AAAAAAAAALA/
BwKtMwuI4ek/s1600-h/Picture+17.jpg"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtEqSABK9qbnoWe85CNI7_3Tmm2W03LckaXYS5Y25AX-gvh-gxWVfwBjvhSKRKxuyoMnyBrTipOk6t6lfFPbLU-iEIBtgn65v8u6lQGoLgT3QNw9wroOXqamloC-HoMbY1s29V/s1600/picture17-small.jpg"/> </a>
<br/>
<b>Clower McFlowers, <br/>
Chigger, Texas, USA <br/><br/></b></center>
Clower is a mean bastard, but he's our mean bastard! I can put whatever other info I want to include here. Might even insist that my name is Mortimer Snerd. Can't never tell. I was born in Montana. On horseback. In the rain. Yeah, that's it. And I'm a negro, too.
Below is the screen shot.