AT PRESENT, ALL USES OF "READ MORE" ON THIS BLOG ARE DYSFUNCTIONAL, SO THE FULL POSTS ARE SHOWING FOR NOW!
MFBQ |
Most Frequent Blogger Questions |
USEFUL BEGINNER'S LIST (30 Posts)
This blog outgrew the original intended 20 Questions & Answers and is now approximately 210 Q&A. I never did figure out which were the 20 most important ones.
| I don't know more than I know--sometimes I know even less! |
|---|
All The Things I Don't Know!If some portion of this blog is unreadable in Firefox, Internet Explorer, or whatever, tell it to go to hell then try another browser!!! |
BLOGGER SUPPORT
http://help.blogger.com/?page=contact
BLOGGER PROBLEM REPORT FORM http://help.blogger.com/?page=troubleshooter.cs&problem=&contact_type=bug_with_blogger_beta&Submit=Submit
The Blogger Wishlist feature no longer exists.
Blogger hasn't said why or if it'll ever return.
EMERGENCY STEPS
| Kick-starting The Blog |
|---|
| 1. Refresh (F5) or Ctrl-F5
2. Clear cache (delete temporary Internet files) and cookies in Tools-Internet Options. 3. Add a question mark to the end of your blog's internet address in the address box and see if it will show the latest update. (Can also be done with other people's url's in the address window.) 4. Republish (if in classic Blogger) 5. Reboot 6. Log out and log back in again (may change to an untroubled server) 7. Change or reload the browser (IE, Firefox, others) 8. Try a different computer, or see if you can duplicate the problem or avoid it in a post in another blog (make a test blog, whether in the same account or a second account, that's not public so nobody will see you screwing around!) ---Not necessary to do all of these at once!--- |
Blogger may make problems for some computers about accepting cookies, especially when you are using the new versions of Internet Explorer or Firefox browsers. Difficulties with accepting scripts may be caused by security systems, antivirus programs, firewalls, and some add-ons. Check all your settings.
You may need to change your browser settings, or to list www.blogger.com and blogger.com as "trusted sites" in your Internet Options-Security so that scripting can occur.
|
USEFUL BLOGGER HELP FILE
http://help.blogger.com/bin/answer.py?answer=41971&topic=8914 [For Newbies or anyone else who gets lost in the rain in Juarez.] |
Sunday, July 30, 2006
Anchor Used to "Jump" Within Post
The first line of code indicates (invisibly) exactly where you want the next code to allow you to jump to, in this case called a mid-point.
<a name="Mid"></a> (destination)
and this next line of code will be visible, saying "Go to Mid-point" and will do just that (when clicked on) from wherever you place it in the blog.
<a href="#Mid">Go To Mid-point</a> (starting point)
The A's are not alphabetical, they are anchors like others you encounter in coding. So a 2nd one would be very similar, except reading (for example) "Bot" in the first line and "Go to Bottom" in the second line. <a name="#Bot"></a> (destination)
<a href="Bot">Go to Bottom</a> (starting point)
OR
<a name="#Top"></a> (destination)
<a href="Top">Go to Top</a> (starting point)
Other "names" could be given; the Bookmark is not limited to the mentioned top, mid, and bottom. Name them as you desire, as long as the lines at the starting point and at the destination refer to the same Name.
The cursor will not arrive at any highlighted or marked position; you'll have to select "logical" places for the jump.
IN BETA: Select an html/javascript Page Element in which to place the "Go To" line (start) and move it with drag and drop. Select another such Page Element for the second line (destination); then drag and drop it where needed--at or preceding the destination.
Then you can JUMP from your starting point to the destination, forward or backward!
Copyright
Digital Millennium Copyright Act.
Google statement about copyright.
According to this, your work, if legitimate, is copyrighted even if you don't copyright it. But do you have the big bucks to enforce it against some large entity or big damn bastard who's stalking you in some manner? There's the rub.
END.
Low Sidebar
[More below...]
But, on to our problem! Sometimes it's simple, sometimes not.
|
Play Sherlock Holmes and test some changes without saving them until you use Preview and see that the change works and does no harm. It's hard, but I don't know any easy way. Think about the last 2 or 3 things you did. One oddity of the "low sidebar" is that there is sometimes a "delayed reaction" before the visible bad effect occurs, so that the post, image, or link that's the culprit may SEEM to have been innocent (caused no immediate problem) at first.
To test posts one at a time, use the Permalink feature; if you click on the Post Title, your site will show only that one post. When you keep doing the blog like that, you MAY find a single post that pushes the sidebar down and that post will be the cause of your trouble. In other cases, of course, the trouble is coming from the sidebar and you just have to figure it out.
To hear all this put another way, go to Peter's post about it or Chuck's post.
Strange Symbols
Word has formatted lettering. In short it introduces some gobblydegook and symbols that will screw up templates and sometimes posts. I use two methods, usually separately, to "clean them up".
1. I write often in Word, but I "clean" it (remove formatting) by copying and pasting into Notepad (plain-text editor), then copying that again before pasting it into the Blogger editor.
OR
2. I copy and paste the Word doc into Google Docs And Spreadsheets, then copy and paste that into the Blogger Editor. Sometimes this works when the other will not.
You CAN sometimes get away with using Word and it'll be okay. But then it will trip and stumble and screw up your blog when you're not looking! Apostrophes, quotation marks, or other symbols will appear and create havoc, and question marks will replace hyphens! I've found that the quotation marks in Word will screw up a link code (an anchor formula) because the machine is seeing it differently than you and I do!
Though Word is very good in its own arena, it's not worth being careless about pasting it directly into Blogger!
See also this post: Adding Pages.
END.
Line Breaks
| When "Enter" doesn't make a new line |
|---|
| or, WHERE'S MY PARAGRAPHS?! 1. go to Dashboard 2. click "Change Settings" 3. click "Formatting" 4. find "Convert line breaks" and click it to "Yes" 5. go to bottom and Save your change. Beware of cached versions, either in your computer memory or elsewhere. Delete the cookies, clear the cache. If the above doesn't work, there may be times when a quick and dirty fix will do, that is, to make lines break with <br />. END. |
Your "posted by" Or Display Name
| To change the name |
|---|
| 1. Go to Dashboard. 2. Go to Edit User Profile. 3. Go down to Display Name. 4. Fill in your name, your nom de plume, or your fake signature. 5. Go to bottom to Save Profile. In classic Blogger be sure to republish after this is done. END. |
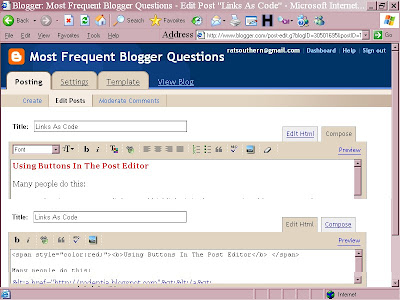
Links As Code
| Using Buttons In The Post Editor |
|---|
| Many people do this: 1. Go to the site you want to link to and highlight it in the Browser's Address Box up above. Right-click and Copy the URL. 2. Go to New Post or your saved post in your blog and highlight the word or title that will serve as the link. 3. Click on the icon that looks like a chain and globe above the Post Editor. 4. Paste your copied URL into the box that appears in the far top left corner. 5. Click Okay in that box. 6. You'll see the URL in an "anchor" formula like this: <a href="http://rodentia.blogspot.com">Blog Name</a> 7. If you haven't already done so, add the blog title or the text you want between the start and end tags:<a href="http://rodentia.blogspot.com">The Rat Squeaks</a> This way, you'll have entered the entire link formula almost entirely by Blogger mechanism, thereby preventing any risk of misspelling the link. |
Below is a combined screenshot of both the Html and the Compose screen, showing location of the chain symbol, etc.

Making Links The Manual Way, With Code
Every site you visit or create has a link name. you can find mine at http://rodentia.blogspot.com/
However, in a template, the link would read:
<a href="http://rodentia.blogspot.com/">The Rat Squeaks</a>
and the code would be unseen except for
"The Rat Squeaks".
If you're in a site and want to link back to it from your own site, put the cursor up in the Address window, right-click the mouse and then click Copy in the menu that appears close by. When you get to your template or to your temporary file (wherever), you can Paste what you copied before. Then you'll have to work it out like the formula shown above.
Permalinks
If you want to be able to point to a specific post, rather than just to the front page of the blog, find the bottom of the post and hover your cursor over things until the time indicator or some other item shows the term "permanent link". Then you can keep the cursor on that and right-click. The menu will show, among other things, Copy Shortcut. Click on that. Now you have the link you want in this case. Again, you have to insert it into the formula. like so:
<a> href="url">Title</a>
See also Links List and Clickable Button Link
In addition to the above, one can locate and copy the Permalink for a post by resting one's cursor over the post title. Just right-click your mouse and click "Copy Shortcut" in the Menu that opens. Then you can right-click it when ready to "Paste" it into the location of your choice.
Linkcode1
Recover Password and Username
| Blogger's report form, how to get them back! |
| The above link will also send you to this FORM. If you don't know either your username (email) or your password, there are many ways of committing suicide, but DON'T DO IT, BUDDY! |
Recover Your Template
Is your blog showing as a blank screen or as incomplete? First of all, in Classic take the easy path and Republish. See if it clears up. Then check your template and see if it's truncated. You may not have caused the damage, but it happens! You have probably not lost any posts. Proceed.
If you don't have a safety copy of it, you could select a new or the same template over again and it might straighten out. If the template sidebar wasn't too changed, it might be a small loss to be repaired. Even better might be Googling for a cached version of the blog.
For that purpose, see if you can find a cached copy of your blog in Google or other search engine. If posts are missing, you might copy and paste a still-correct post. You can also go into Source code to copy the parts of the template you may be in danger of losing and yet absolutely need to preserve.
Be sure NOT to get in the View Source and copy any of the posts into your template later; they are not supposed to be there and the template will malfunction!
Selecting a new (or the same) template will not destroy your posts, only your current template (including the sidebar information).
| If you are in New Blogger, you can go to the Edit Html box, look at the bottom of it, and locate the lines Revert to Classic Template. View Classic Template. Click on one of the lines. If you don't revert, you can copy and paste the old template and then use parts of it to sort out your current version. Remember that the code parts that were in your Classic template will go instead into some of the Page Elements that you create in New Blogger. |
END.

Saturday, July 29, 2006
New Blogger
USE META TAGS if interested in hurrying the process more:
Look in your template and locate the head.
within the head you should insert the two meta tags below. The indexers will read these meta tags.
<head>
<meta name="description" content="Most frequent Blogger questions answered. advice and tips. Help Group. "></meta>
<meta name="keywords" content="help answer questions Blogger help group
advice tips solutions tips"></meta>
</head>
Change all the terms in the meta tags above to ones present in YOUR blog.
Above all, get your link out there. Share it with friends. Email your url to them. When you are in your site, highlight the url in the Address box up above, right-click and copy it. Paste it into emails. Then your friends can save it to a Bookmarks or Favorites list. Also, post comments in other and similar blogs. Be friendly, chat. Pay attention to people writing good stuff, but who don't have 20 or 30 comments per day yet. You'll be more likely to swap links with people who are not yet overwhelmed and who feel friendly toward you. You yourself must write plenty of good posts!
See also:
END.
Old and Unattended Blogs
| Wondering If You Can Have One Of The Deserted (Sometimes Empty) Blogs With The Great Names? Logically, you'd think Blogger would get rid of Blogs like that, but they never do. Their policy is otherwise. They're giving everyone a very long time to decide to come back and blog some more. There is no "expiration date". Blogger Employee says: "Unfortunately, there is no way to take over a Blogger domain that has already been claimed by another user, even if that user hasn't published for quite some time. Blogger accounts and Blog*Spot addresses do not expire and we like giving users the option to come back to their blogs after long absences. The only suggestion we can offer is to contact the owner of the domain you are after---if they have chosen to list their email address---to see if they are willing to delete the blog." So you need to think with more imagination. If it's the address you want, come up with one that's similar by adding a word or a letter or a number to the front or back of it. Or place hyphens or underscores between the words. The name on your blog can be anything, you know. It's only the URL that has to be unique. I don't know that most people pay attention to the URL. We just click on the links! Not many of us memorize your url and type it in from memory! I can barely type in my own from memory, frankly. Consider the Marine motto that Clint Eastwood advised new marines in the movie "Heartbreak Ridge": Improvise! Adapt! Overcome! |
| ADDENDUM |
|---|
| Yet more detail can be seen at this Blogger Help page: I need to contact another user. An additional consideration since Blogger added the UNDELETE feature. It's one more push in the same direction--Blogger makes it a little easier for users to get their own deleted blogs back and still says nothing about Newbies who may desire those old URL's. |
Blogger Limits
Reverse Order Of Archive
For people wanting to see first posts at top and most-recent posts at the bottom, reversing the post dates (under the Blogger editor, click "Post Options") is the only real solution at present. Change every single post date in Post Options.
Above is the usual correct answer, but be careful about choosing it. It works, but you'll never stop working at it. I'd rather not live my life in reverse. If I had a 100 post diary or story to tell, that would be fine, but some blogs go on for hundreds or thousands of posts, and that's a long commitment to reverse order!
FOR CLASSIC BLOGGER:
See the Blogger Help File below:
How do I change the order of my archive links?
FOR NEW BLOGGER:
It is now possible to reverse, at least with some degree of satisfaction, the order of the posts in your blog. I have only done limited testing of it so far, but I was trying hard! Read further, then check it out yourself and make up your own mind.
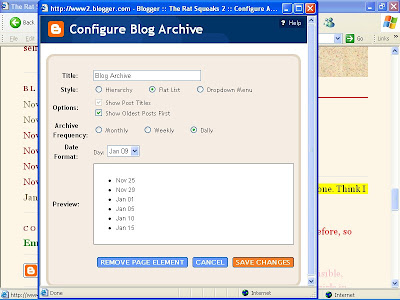
1. If you are logged in, go to the "crossed tools" under the Archives section.
2. Click on tools.
3. Click on Daily in the Archive Frequency list.
4. In Options, click on Show Oldest Posts First.
5. In Style, click on Flat List, Dropdown Menu, or Hierarchy. (I have listed them in the order which got the best results for full reverse listing. Flat List was best.)
6. Click on Save Changes.
In the best choice, Flat List and Daily, you'll get a list of the individual dates that are reversed, but you have to click on them one at a time. You click on it, go to the post and read it, then return to the Archives to click the next post. It's all in the reverse order, but you have to click a lot (I thought) rather than just sit and read some sensible number of posts before having to click further. Might be all right for book chapters, but for short blogs, it would be obnoxious. So, I thought it was faulty.
After all this, you still have the problem of the front page, which appears to display in the normal order, not reversed order. So, you could leave only the most recent post on the front page (select 1 in Settings-Archive). Or you could select 0 and have none on the front page, just the Archive! Either way, you might put a page element at the top of the front page that spells out your Archive order and how to use it.
Maybe someone else can make it work better! Anyway, below is a screenshot of what I found to be the most correct settings. (Be sure to enlarge.)

Click for further screenshots of One Post and of No Post on front page.
Saturday, July 22, 2006
When You Can't Delete A Post
As long as you do them all, the order in which you try them is not important.
In a hurry?
If you continue to have trouble and need to hurriedly get that post out of sight, you can make it disappear from the readers' view by just going into Edit Post and Save As Draft. A copy will exist, but not among the published posts. You'll have made it disappear.
This is also a handy trick when you just need to see if a particular post is the cause of margin or sidebar problems. Publish the post again to make it visible again, naturally.
END.
Thursday, July 20, 2006
Activate Comments
| Is This Thing On?! |
|---|
| 1. Go into your Dashboard. 2. Click on Manage Settings. 3. Click on Comments. 4. You have a long list of options here. 5. Be sure to scroll to bottom of page and Save Settings. |
| The Google Employee gave the instructions below on 07/22/08. There are three different places that you need to enable comments, and my guess is that you have not covered all three. Here is how you enable commenting from all three places: 1.) Click the 'Post Options' link in the bottom right corner of the post editor and make sure that you have allowed reader comments. 2.) From the Layout | Page Elements tab, click 'Edit' in the Blog Posts widget. A window will pop up, and from there make sure check the comments field. 3.) From the Settings | Comments tab, make sure that 'Show' comments is enabled. Clear your cache and cookies, and then you should be all set! Gatsby The Blogger Team |
Monday, July 17, 2006
Scribe--additional words for links
p.s. Every time I click on it, there's a glitch, a pause of a couple of seconds, that claims an "Internal Error" and then it goes on to the site. Be patient and it'll come up.
SCRIBE FONT, ADDITIONAL WORDS
Saturday, July 15, 2006
Delete Blogger Comments
Danger, Will Robinson, danger!
Don't rush the process or you'll delete the wrong one.
Be sure that you were logged in when attempting to see the trash can and delete the comment.
Change Width of Post and Sidebar
Friday, July 14, 2006
Submit Your URL to Google
Submit your site to Google.
This is the old contact.
There is also a new thing called Google Sitemap that's more complicated to fill out, but more helpful, it is promised. Warning: I don't think either site is immediate! It depends on when the indexer rolls through your part of the Internet!
Here is the Site Map
See also: New Blogger Blues and Meta Tags.
Tuesday, July 11, 2006
Set Number of Posts On Front Page
| From Blogger Support: Re: System Error Message - 006 Thanks for writing in. Blogger imposes a size limit of 1 MB per page. So if you have too many posts displayed on the main page of your blog, you will run into this error. You can fix this by lowering the number of posts that are shown on your home page. Instructions for that are here: Blogger Info |
Other posts will still appear in your archives, so nothing will be lost. Also, your page will get the added benefit of loading faster when people view it. Let us know if you have any further questions or concerns.
| Below are MFBQ Instructions to set number of posts on main page: 1. Go to the Dashboard. 2. Click on Change Settings. 3. Click on Formatting. 4. Look at the first listing, Show. 5. Indicate how many posts or how many days you want on the Main Page. (Though it won't be wrong, there may be times when some of last month's posts are both in the Archives and still on your front page. You may or may not mind that. You may just want a short front page.) 6. Go to the bottom of the page and Save Settings. 7. Exit. |
Monday, July 10, 2006
Blogger Book
END.
Sunday, July 09, 2006
Lost Or Deleted Blogs
More good info at The Real Blogger Status: My Blog is Gone!
Saturday, July 08, 2006
How To Add or Edit A Post
| For the beginner: 1. Go to your Dashboard. 2. Make sure you're logged in. 3. If not yet done, go to Edit Profile. 4. Answer most of their questions. 5. Some you just leave blank. 6. Click the name of your blog. 7. Edit Posts will come up as a list. 8. Click on the word Edit of the post to be revised. 9. Or click on New Post. New (Layout) Blogger 1. Go to Dashboard. 2. Click on New Post. To edit a post or draft: 1. Go to Dashboard 2. Click Manage Posts 3. Locate post/draft 4. Click Edit. There are times when you can see the Posting tab in the upper left corner of various screens. To go quickly to an editing mode, you can 1. Click Posting. 2. Click Edit Posts. 3. You'll see the same Edit Posts or Manage Posts screen that you arrive at from the Dashboard. If you are logged in to your blog and intend to edit a post, you will be able to see the Pencil icon. (This assumes that you have turned it on in basic Settings by answering "Yes" to "Show Quick Editing on your Blog?") Click on that Pencil below the post and you will be able to go to the Edit Post box directly from the screen. No one else can access your icon since they are not logged in to your Google/Blogger account. |
Delete Your Blog
| Instructions down below have been superceded by Blogger moving the "Delete Blog" button to "Blog Tools" at the top of the Basic Settings menu, to the right of "Export Blog" and "Import Blog". See this screenshot. |
| How to delete your blog without prejudice: Go to Dashboard. Click Change Settings. (In Beta, click Manage Settings.) Go to bottom of page. Click the "Delete Your Blog" in the dark box. It will ask you to confirm it, but that will be it. WARNING: It would not be without merit to also see this post: Blogs Don't Really Delete |
BELOW IS A SCREENSHOT OF BLOGGER'S DELETION PAGE--CLICK ON IT AND READ IT CAREFULLY!

Change Title Of Blog
You can change the title of Your blog without much trouble. Change it to anything you want. It's the url (web address) that has to be unique, not the blog's title.
|
Titles For Each Post
1. Go to Dashboard.
2. Click on Settings
3. Click on Formatting.
4. Find "Show Title field" (about 8 items down the page) and answer Yes.
5. Scroll down page and Save Settings.
Friday, July 07, 2006
Bloglines Instructions For Feeds
1. Copy the address of a favorite site from the address window,
2. Then go to Bloglines and "add" it there.
3. Then you check off boxes to indicate which "feed" you choose.
4. Then go through it once for each item of your list.
5. When it's finished, your Bloglines page will get notified when your favorite gets updated.
6. Repeat for additional sites as you find new ones and then you'll have a list that you can either check by going to the Bloglines site or that (if you download the Notifier) you will recieve notices about. I won't say it's never complicated, but I find it mostly easy.
7. A great time-saver with sites that don't update every day and a great reminder with those that do! Other similar services exist that may be as good or better. I just don't know the others!
New Blogger
Since I first wrote this, there have been many additional blog readers of which I became aware, which you can Google if you like! Also, New Blogger now has a Subscribe to Posts icon for you to click on at the bottom of all their blogs. Now your readers can click on the feed button to copy your feed url and utilize it in a Blog Reader of their own--maybe Bloglines, Feedburner, or the Google Reader, or others.
Note: there is no particular advantage I know of in clicking on your own Subscribe To Posts button.)
As noted, I have Bloglines, which generally will find anyone's feed url for me quickly, but I could click on your Subscribe button to get your url and copy it, if need be.
Implementing Categories for Blogger
I just went through this and I did it wrong at first, but my brain cleared and I thought it was an ok process. I made it worse than it had to be, I think, so hopefully you'll find it more straightforward.
Be sure to use the Permalink before you "post to del.icio.us" so that there's only one page (one post) for it to consider, certainly do not use the whole front page as I stupidly did. And don't submit the Edit version of the post!
-- If you want Categories, there is also Technorati.
-- If you have moved to New (Beta) Blogger, they have Labels that are for the same purpose, and they work well.
Read Blogger's Own Label Instructions.
Thursday, July 06, 2006
Change The Description
1. Go to the Dashboard.
2. Click Change Settings.
3. Fill in the "Description" box.
4. Scroll down and Save your changes.
Wednesday, July 05, 2006
How To See The Template
| And Edit The Template |
|---|
| Go to your Dashboard. Make sure you're logged in. Click on your blog name. "Template" should appear up above. Click on the word Template. Now you see it. Is it complete? Or Truncated? It should be quite long and should end in most cases with </html> If it's short or ends in the middle of a line, that's probably wrong. If you find damage in the template, see this post, Recover Your Template. If the template looks all right, you can proceed to edit it in the Blogger Post Editor. Good luck! |
Tuesday, July 04, 2006
Html Tags Come In Pairs
Tags come in pairs, a start tag and an end tag.
examples below:
1. bold: put <b> in front of the text to start it and then turn it off with </b>
2. italic: use <i> and </i>
3. blue text: <font color=blue> and </font>
4. small text: <small> and </small>
5. comment (hides text or code, almost any amount):
starts with <!--
and ends with -->
I learned lately that comment doesn't hide much in Firefox. That was a let-down.
Monday, July 03, 2006
Change Blogger URL
click on Change Settings.
Look for Blog*Spot Address
and that's where you change it.
If you select something already in use,
the program will deny you the URL.
otherwise, everything will change,
including older posts.
I wouldn't be afraid to do this, but I wouldn't do it all the time, either. Eventually you'd build up a lot of wrong links out there in the world pointing back to addresses that you've now changed! Not good.
Print Made Larger
For those like me who get eye-strain looking at some blogs with small print for too long, but stubbornly want to read them, use this tried and true, but click-crazy, method.
Click on View up above.
Click on Text Size in the menu that opens.
Slide the cursor to the right and click on Larger or Largest or Medium or Smaller or Smallest. (In Firefox, you click Increase, Decrease, and Normal instead.)
Counters
| You can Google a much longer list of counters than this for use in your blog. Below are some of the free ones. Others may get added later. But I'm not selling space. The first two are ones that I've used. StatCounter Site Meter BlogPatrol Google Analytics is much used, also. |
| In New Blogger (Layout Template), you should select an html/javascript page element (aka "Gadget") and paste the code there. Then you can drag-and-drop the element anywhere you want. See also: Blogger Counter Info |
| If your blog is Classic, where you'd have to enter it in the template, I think I've forgotten the details of that procedure now that New Blogger's been here so long, though I think it was just that the code had to be entered between <head> and </head>, the Start and End tags. END. |
See Profile Views for recent hot-button topic.
Using The Blogger Flag And Unflag
| Things have changed, apparently, since I wrote everything below. Now, if you click on "Flag", you'll be sent to this site about TOS (terms of service) violations. It doesn't appear that the Flag and Unflag work as set forth below! If you wish a preview of the TOS list, you can see a picture of the page at my blog on this post See Blogger's own explanation of the Flag at this link. |
There are times that spammers or hackers may have removed the entire Navbar, including the Flag. Below is a way to "click" the Flag, anyway!
First, copy and paste into address bar:
javascript:toggleFlag();
Then you can hit Enter. You're done. Don't expect any indication that it worked. But maybe it'll do you some good.
| About Your Site Getting Flagged |
|---|
| No small number of Flags against you (by yourself or others) amount to anything, otherwise smartass adolescents could go through and do to hundreds of blogs what they do when they first discover the telephone. Blogger is aware of pranksters. If a noticeable number (hundreds or thousands) of flags were to occur (according to unstated Blogger policies), maybe then you'd get a notice. So don't worry unless you are notified by Blogger. |
How To Use Permalinks
Change Date On Post To Keep It At Top
Or change the post date for any other reason!
"Post Options" is located below and toward the left of the Blogger Editing box. (It's above the "Publish Post" button.) Click it, and you'll notice some boxes that say Post Date and Time appear toward the far right side of the screen.
[More below...Screenshot (click on image to enlarge) plus additional info...]

| OLD (CLASSIC) BLOGGER |
|---|
| To keep a post at the top of the blog, either as an Introduction Or Welcome or Index or whatever you'd like to call it, use the "Post Options" to change the date to one in the future. At present, Blogger only lets me advance it to Dec. 31 of next year. I'll have to advance the date again next year. And so on. |
If I'm unclear, check the same info with Chuck at The Real Blogger Status
| LAYOUT BLOGGER |
|---|
| You can now put a Page Element (gadget) at the top of your blog that will always stay in place without fooling with dates.
You can always relocate the page element again later by drag and drop. |
Sunday, July 02, 2006
Can't Publish And Going Crazy!
Even Blogger has admitted they're having trouble on some servers (probably many) and it's their fault you can't publish correctly.That doesn't help much, though. From my experience (3 years now) with Blogger, I think it's likely that you're not losing any posts, though it can happen (infrequently).
There's not much to do for now, except to keep in mind that sometimes if you log out, then log in again, Blogger claims that you may end up on a different server, one that's working as far as publishing. You can try that, but maybe you already have. In which case, you're sunk. Blogger Support will reply to your message, though they often tell you that you're on your own or that they are working on it really hard! My Blogger server(s) have been working well all this time the past couple of years, but I've had the same problems in the past.
"Zero" publishing: Sometimes when it's "stuck" it's truly stuck. But I used to be able to wiggle out of it sometimes by hitting the Back button (then copying my post if I already hadn't for safety), then hitting Publish again. I'd let it revolve 2 or 3 times at most, then do it all over again. Sometimes it failed. But sometimes it worked. It would be a good idea to report it to Blogger, even though they might not answer swiftly.
Even with Blogger being free, it often makes you feel like somebody hates you! Good luck and don't kill anything human.
Change Date On A Post
1.Under the Blogger editing screen you'll see "Post and Comment Options".
2. It is located toward the lower left side of the screen.
3. It has an arrow pointing to the right,
but if you click on 'Post and Comment Options",
the arrow will then point downward toward some boxes.
(In Beta, see boxes below and to the right.)
4. These boxes let you change the time/date for the post you're currently working on. You can in effect lie to it without altering the date of your computer or anything else, other than that single post.
5. Don't forget to save before you exit.
6. Be sure to publish once again in order for that new date to show on the post!
About Me (Or Profile) Photo
2. Be sure to copy the photo's URL , it's http://etc.
3. Go to your Dashboard.
4. Go to Edit Profile.
5. Go down the page.
6. You'll see a place marked Photograph.
7. A small box is there for the URL.
8. A large box is out beside it for the photo to show.
9. Enter the photo URL in the small box.
10. Go the bottom of the page to Save Profile.
11. Finished.
Hide Navbar?
| FOR CLASSIC (OLD) BLOGGER |
|---|
| How to hide the Blogger Navbar at the top and why not to: Hide Navbar! http://blogger-tricks.blogspot.com/2006/04/tip-hiding-navbar.html |
| OR FOR NEW BLOGGER |
|---|
| The css is defined between <b:skin><![CDATA[/* and ]]></b:skin> </head> So put the following 5 lines of code in the css: #navbar-iframe { height:0px; visibility:hidden; display:none } before: ]]></b:skin> Despite references above or arguments against it, I no longer recommend caution about hiding the Navbar because Blogger has no right to inflict the violence or pornography that Next Blog sometimes inflicts on users. They should make that aspect of the Navbar optional for us so that schools, churches, and old ladies of every kind can choose not to play if they don't want to. Blogger has finally admitted that IT IS PERMISSIBLE to get rid of the Navbar--see nitecruzr's post about Navbar. |
END.

Saturday, July 01, 2006
Adding Links List to Sidebar
Put this list after or at least not inside the other ul lists in the sidebar in the template.
below is a list of suggested link forms that you could put in your sidebar via the template. First one is an example of a real link.
<h2>New Category</h2>
<ul>
<li><a href="http://www.zandria.us/">Keep Up With Me</a> </li>
<li>list another one!</li>
<li>list another one!</li>
</ul>
The Zandria link above would look like: Keep Up With Me on the screen.
If your template uses a particular "class" for it's titles in the sidebar, just imitate (copy) them in order for your new list titles to match the old ones.
For a second list, if needed, do another title and pair of start and end tags:





