
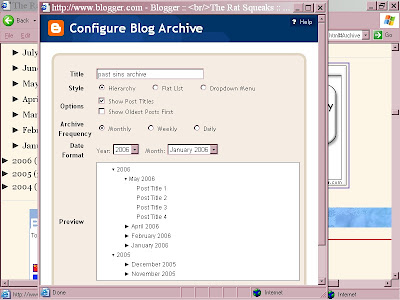
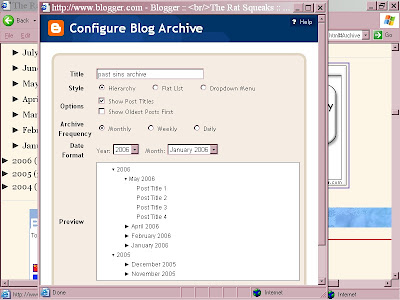
If your Archive list is not seen in the sidebar, check the page elements in the Layout page and see if it has been deactivated. If not turned on, you should add it. Look carefully at its settings, then save them.
END.
AT PRESENT, ALL USES OF "READ MORE" ON THIS BLOG ARE DYSFUNCTIONAL, SO THE FULL POSTS ARE SHOWING FOR NOW!
MFBQ |
Most Frequent Blogger Questions |
| I don't know more than I know--sometimes I know even less! |
|---|
All The Things I Don't Know!If some portion of this blog is unreadable in Firefox, Internet Explorer, or whatever, tell it to go to hell then try another browser!!! |
| Kick-starting The Blog |
|---|
| 1. Refresh (F5) or Ctrl-F5
2. Clear cache (delete temporary Internet files) and cookies in Tools-Internet Options. 3. Add a question mark to the end of your blog's internet address in the address box and see if it will show the latest update. (Can also be done with other people's url's in the address window.) 4. Republish (if in classic Blogger) 5. Reboot 6. Log out and log back in again (may change to an untroubled server) 7. Change or reload the browser (IE, Firefox, others) 8. Try a different computer, or see if you can duplicate the problem or avoid it in a post in another blog (make a test blog, whether in the same account or a second account, that's not public so nobody will see you screwing around!) ---Not necessary to do all of these at once!--- |
Blogger may make problems for some computers about accepting cookies, especially when you are using the new versions of Internet Explorer or Firefox browsers. Difficulties with accepting scripts may be caused by security systems, antivirus programs, firewalls, and some add-ons. Check all your settings.
You may need to change your browser settings, or to list www.blogger.com and blogger.com as "trusted sites" in your Internet Options-Security so that scripting can occur.
|
USEFUL BLOGGER HELP FILE
http://help.blogger.com/bin/answer.py?answer=41971&topic=8914 [For Newbies or anyone else who gets lost in the rain in Juarez.] |

| Header Width |
|---|
| This will tell you places to look for the width of your header. The image you want to place there should not exceed that. You should use a photo program to alter the width of your image BEFORE you upload it to your photo host (whether Blogger or otherwise). To find the width of the header 1. Click Template 2. Click Edit Html 3. Scroll down to the header,header-wrapper, or wrap code and look for the WIDTH parameter. 4. If not found, look for outer-wrapper and see it's width. It will look something like this : #outer-wrapper { width: 1000px; } |
| Another possible location of header width: #wrap { margin: 10px auto 0px; padding: 0px 5px; width: 900px; text-align:left; } |
ee cummings's defunct |
[More below...]
| related matters: |
|---|
| -- NON-BREAKING SPACES can be used as extended space or as a tab. A non-breaking space looks like this: Three of them would be simply: An ee cummings poem, though, might drive you crazy, so be cautious! SHOWING HTML CODE: -- AMPERSAND CODES can be used in short sections to show the code itself (which is what I did to show the non-breaking space code above). HTML Ampersand Character Codes -- For longer sections that need to be "translated" or if you're lazy, the programs below convert html code for you. Both work well, though Postable's first screen is a little less intuitive. For Postable's mysterious first screen, just left-click the mouse on the phrase in the upper left corner, "for your copy and pasting pleasure" and, when the screen clears, you can enter the code you want it to fully display. Next you click on "Make it friendly" in the lower right corner and it will do so. Right-click the mouse and Copy the highlighted text, then paste it where you intend it to show. Postable Quick Escape |
| A. First try making the image the right size |
|---|
| To center image in the header, use a photo program to resize the width of the image to fit the size of the header. To find the width of the header 1. Click Template 2. Click Edit Html 3. Scroll down to the header,header-wrapper, or wrap code and look for the WIDTH parameter. 4. If not found, look for outer-wrapper and see it's width. It will look something like this : #outer-wrapper { width: 1000px; } |
[More below...]
| B. Or you could adjust the same WIDTH in the template CSS |
|---|
| If you are unwilling to fuss with making your photo width match the width of the header, you could try this. You might find some code like the one above or this one below; change the width of 100px to 900, 850, or so until it begins to look acceptable to you. Don't Save until then. If your photo just wasn't nearly wide enough, it may still look odd (short) to some eyes. Selection A would then be the better choice. #wrap { margin: 10px auto 0px; padding: 0px 5px; width: 1000px; text-align:left; } |
Hopefully you made a safety copy of your template before you started monkeying with the code or making any changes--you know, in case all hell breaks loose and you need to rescue yourself!
| Internet Explorer |
|---|
| To view the code that other people use to display an icon, image, button, or other item, look at the browser (not Blogger) toolbar up above (while you are at their site) and 1. click View 2. click Source 3. right-click your mouse 4. click Select All 5. right-click again and click Copy. 6. open a Notepad file and Paste the code there. 7. Locate the applicable code, where it starts and ends. 8. Copy and Paste that snippet of code into your own template or page elements. |
| FIREFOX |
|---|
| For those of you who use or are comfortable with Firefox, it's simpler: 1. Mark (highlight) the area of interest. 2. Then right-click the mouse. 3. Click on "View Selection Source". 4. Code will appear on screen; Copy & Paste what's needed. |
| Header Alignment |
|---|
| Setting alignment for the header has to be done in the template. The first section below of CSS instructions (from my blog, "The Rat Squeaks") does various things including that it sets the blog title to be centered. .Header h1 { margin:0 0 .25em; color:$titlecolor; font: $pagetitlefont; font-variant: small-caps ; text-align: center; } |
[More below...Description alignment]
| Description Alignment |
|---|
| Not far behind it comes this section for parameters of the Description, also setting the alignment to Center: .Header .description { margin:0; max-width:700px; line-height:1.8em; text-transform:none; text-align:center; letter-spacing:.2em; color:$titlecolor; font: $blogDescriptionFont; } |
Your template may vary, so I can only give this example of where and how to find/place these CSS instructions. Use the exact formula if you are placing a new instruction there. Examples given below:
| text-align:center; text-align:left; text-align:right; |

|
I used to be a Blog*Star! on Blogger Help Group, but when I got to where I made myself puke, I quit! Of course, I'm not a bit better now, so keep your distance and keep your equilibrium! |
